Ce tutoriel va vous montrer comment créer un prototype de Mario en utilisant le LionEngine, à la fois avec sa bibliothèque et son éditeur. Voici les principales étapes :
Pour faire un jeu, vous aurez besoin de resources graphiques. Pour cette fois, elles sont gracieusement fournies ici : Resources. Vous trouverez les sprites des entités, une image de niveau, et les sons et musique. Si vous ne savez pas comment débuter avec le LionEngine, suivez la page d'installation :
Une fois votre projet prêt, vous devriez avoir quelque chose comme ceci : code
Lancez l'éditeur (télécharger la version selon votre système), et importez votre projet avec la configuration suivante : (fichier/importer)
Cliquer Terminer et le dossier du projet devrait apparaitre dans l'arborescence en noeud principal.
Vous pouvez maintenant commencer l'extraction des tuiles depuis une image de niveau, en cliquant sur la barre d'outil en haut à droite.
Vous trouverez deux fichiers généré dans resources/map/ : sheets.xml et 0.png. C'est la tilesheets !
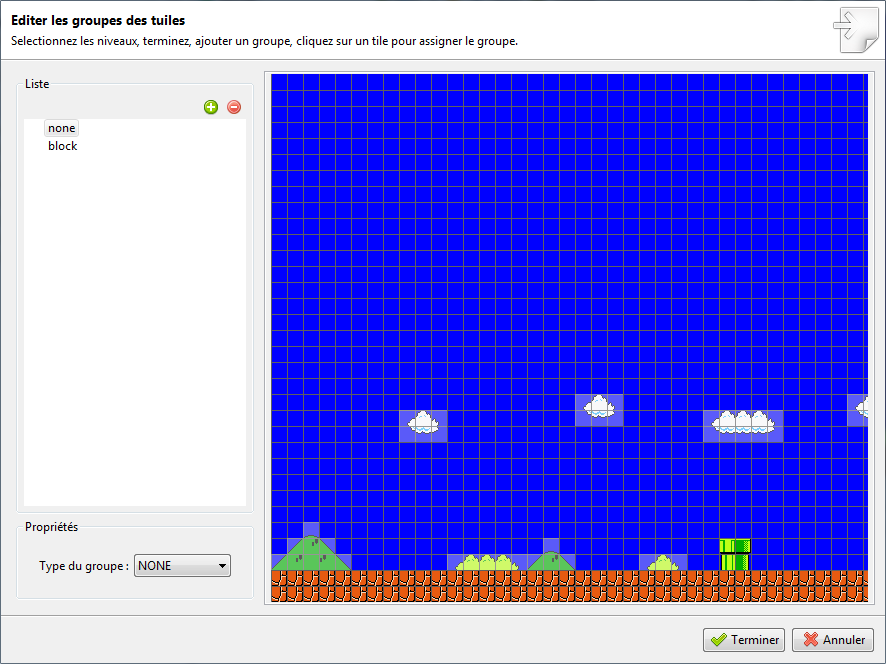
Il faut maintenant définir les groupes. Cliquez sur map/éditer les groupes de tuiles. Ajouter un groupe block, sélectionnez-le, et cliquez sur les tuiles entrant en collision avec le joueur. Cliquez sur terminer.

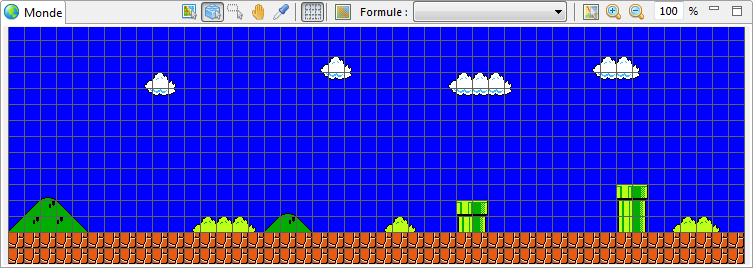
Importez un niveau depuis une image (barre d'outil en haut à droite), sélectionnez l'image resources/map/level.png, et comme vous avez utilisé les noms par défaut précédemment, les champs d'après sont déjà complétés. Accepter. Vous devriez maintenant pouvoir naviguer au clavier dans le niveau qui s'affiche.

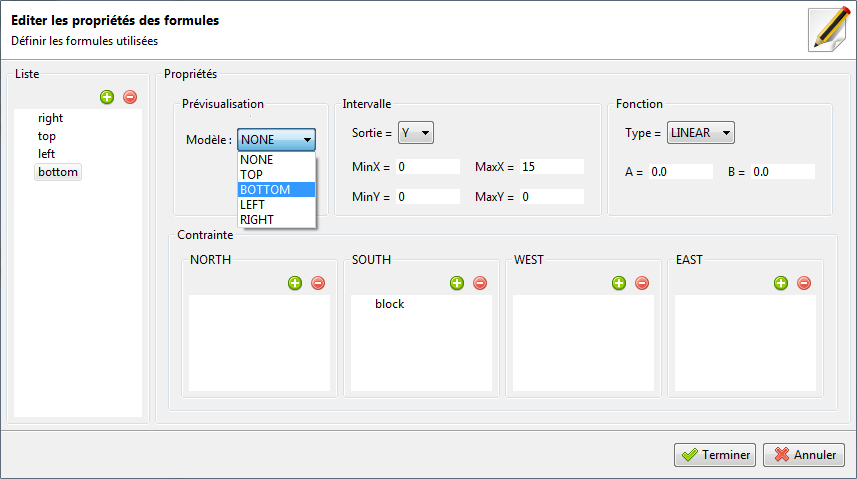
Cliquez-droit sur resources/map et Ajouter des formules (avec le nom par défaut). Ajoutez 4 formules : top, bottom, right, left. Utilisez les modèles existants pour chacun. Enfin, définissez la contrainte block pour chaque élément (top -> NORTH, bottom -> SOTH, left -> WEST, right -> EAST). Cela signifie que top ne peut avoir de block au dessus de lui...

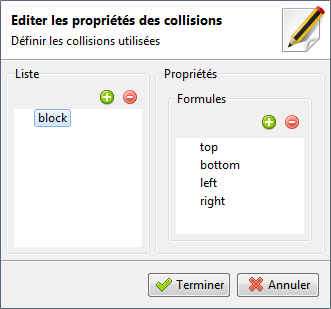
Cliquez-droit sur resources/map et Ajouter des collisions (avec le nom par défaut). Ajoutez une collision block pointant vers 4 formules : top, bottom, right, left.

Vous pouvez minimiser l'éditeur, et revenir sur votre code, afin d'importer un niveau prêt à l'utilisation en tant que fichier de niveaux :
private static void importAndSave()
{
final Services services = new Services();
final MapTile map = services.create(MapTileGame.class);
map.create(Medias.create("map", "level.png"));
final MapTilePersister mapPersister = map.addFeatureAndGet(new MapTilePersisterModel(services));
try (FileWriting output = new FileWriting(LEVEL))
{
mapPersister.save(output);
}
catch (final IOException exception)
{
Verbose.exception(exception, "Error on saving map !");
}
}Ajouter un WorldGame afin de gérer facilement le niveau, comme ici: code
Ajouter une classe FeatureModel nommée MarioUpdater, avec une implémentation basique telle que : code
La mécanique démarre ici :
@Override
public void prepare(FeatureProvider provider)
{
super.prepare(provider);
StateAnimationBased.Util.loadStates(MarioState.values(), factory, provider, setup);
handler.changeState(MarioState.IDLE);
handler.addInput(keyboard);
respawn();
}Les états sont décrits facilement avec cette classe : code
Leur implémentation doit définir une routine, et de possibles transitions entre les états.
Revenez sur l'éditeur, et cliquez doit sur le noeud du dossier entity (vue projet), et cliquez sur Ajouter un objet nommé Mario.
Sélectionnez Mario.xml, et double cliquez sur la propriété Classe, et choisissez votre classe (Mario). Choisissez également SetupSurface pour la propriété Setup. Cliquez droit sur la vue propriété pour Définir la surface. Sélectionnez l'image Mario.png. Cliquez droit à nouveau pour définir les Frames (7 horizontales et 1 verticales).
Activez maintenant les Animations et éditez les en double cliquant sur le noeud. Ajouter les animation de Mario (idle, walk, turn, jump, die) et sauvez.
Vous devriez maintenant voir ceci :

Code dans son ensemble : code
Modifiez la classe Mario en ajoutant une classe Entity avant, ainsi la classe Mario ne contiendra que le code spécifique au joueur, et vous pourrez ajouter une classe Goomba. Ajouter également le descripteur, animations... Créez son état Die spécifique.
Regardez le trait Collidable afin de gérer les collisions entre objets.
Ajouter une class pour gérer les SFX facilement : code.
Mettre à jour l'implémentation des State afin de jouer les sons au bon moment (pour le saut...).
Lancez la musique à la fin du chargement du niveau.
Vous devriez maintenant voir ceci :

Code dans son ensemble : code