Ce tutoriel va vous montrer comment créer un prototype de Mario en utilisant le LionEngine, à la fois avec sa bibliothèque et son éditeur. Voici les principales étapes :
Pour faire un jeu, vous aurez besoin de resources graphiques. Pour cette fois, elles sont gracieusement fournies ici : Resources. Vous trouverez les sprites des entités, une image de niveau, et les sons et musique. Si vous ne savez pas comment débuter avec le LionEngine, suivez la page d'installation :
Une fois votre projet prêt, vous devriez avoir quelque chose comme ceci : code
Lancez l'éditeur (télécharger la version selon votre système), et importez votre projet avec la configuration suivante : (fichier/importer)
Cliquer Terminer et le dossier du projet devrait apparaitre dans l'arborescence en noeud principal.
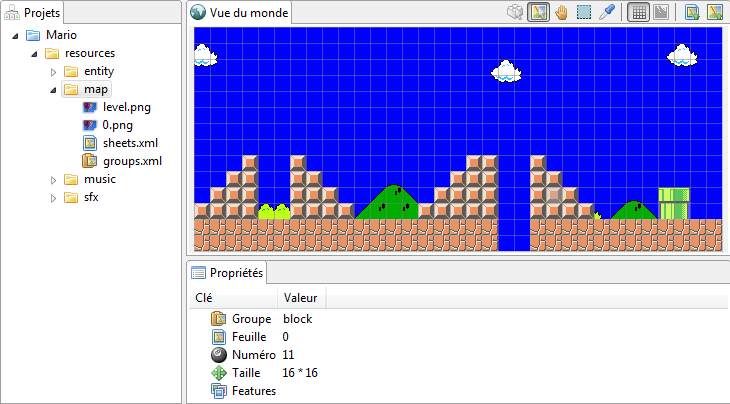
Vous pouvez maintenant commencer l'importation des tuiles depuis une image de niveau, en cliquant sur la barre d'outil en haut à droite.
Vous trouverez un fichier généré sous 0.png in resources/map/. C'est la tilesheets !
Cliquez droit sur le noeud du dossier map dans la vue du projet, puis sur Ajouter tilesheet (utiliser le nom par défaut). Double cliquer sur sheets.xml et éditer le avec la configuration précédente (16*16) et cocher 0.png.
Ajouter maintenant les groupes (toujours avec le nom par défaut), éditez-le, et ajouter le groupe block (il représentera les collisions plus tard).
Importez un niveau depuis une image (barre d'outil en haut à droite), sélectionnez l'image resources/map/level.png, et comme vous avez utilisé les noms par défaut précédemment, les champs d'après sont déjà complétés. Accepter. Annuler l'étape des collisions. Vous devriez maintenant pouvoir naviguer au clavier dans le niveau qui s'affiche.
Sélectionner le pointeur de tuile, cliquer sur les tuiles du sol (il y a deux lignes), elles seront en surbrillance. Double cliquez sur la propriété Groupe (en bas), et choisissez le groupe block. Faites de même pour toutes les tuiles des tuyaux verts. Sélectionner aussi les block plein au dessus du sol (vers la droite du niveau). Maintenant toutes les tuiles block sont en surbrillance en même temps, pas les autres. Vous devriez voir ceci :

Cliquez sur Ajouter des collisions (avec le nom par défaut). Éditer les formules, et ajouter en 4, ayant pour nom top, bottom, right, left, avec la configuration suivante (cliquer Confirmer après chaque modifications) :
Éditer les collisions, et ajoutez un élément nommé block. Ajouter les 4 formules avec leurs noms.
Vous pouvez minimiser l'éditeur, et revenir sur votre code, afin d'importer un niveau prêt à l'utilisation en tant que fichier de niveaux :
private static void importAndSave()
{
final MapTile map = new MapTileGame();
map.create(Medias.create("map", "level.png"), Medias.create("map", "sheets.xml"), Medias.create("map", "groups.xml"));
try (FileWriting file = Stream.createFileWriting(Medias.create("map", "level.lvl")))
{
map.save(file);
}
catch (final IOException exception)
{
Verbose.exception(Scene.class, "importAndSave", exception, "Error on saving map !");
}
}Ajouter un WorldGame afin de gérer facilement le niveau, comme ici: code
Ajouter une class ObjectGame nommée Mario, avec une implémentation basique telle que : code
La mécanique démarre ici :
@Override
protected void onPrepared()
{
StateAnimationBased.Util.loadStates(MarioState.values(), factory, this);
handler.start(MarioState.IDLE);
handler.addInput(keyboard);
}Les états sont décrits facilement avec cette classe : code
Leur implémentation doit définir une routine, et de possibles transitions entre les états.
Revenez sur l'éditeur, et cliquez doit sur le noeud du dossier entity (vue projet), et cliquez sur Ajouter un objet nommé Mario.
Sélectionnez Mario.xml, et double cliquez sur la propriété Classe, et choisissez votre classe (Mario). Choisissez également SetupSurface pour la propriété Setup. Cliquez droit sur la vue propriété pour Définir la surface. Sélectionnez l'image Mario.png. Cliquez droit à nouveau pour définir les Frames (7 horizontales and 6 verticales).
Activez maintenant les Animations et éditez les en double cliquant sur le noeud. Ajouter les animation de Mario (idle, walk, turn, jump, die) et sauvez.
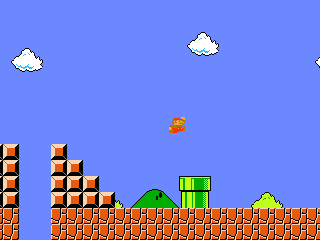
Vous devriez maintenant voir ceci :

Code dans son ensemble : code
Modifiez la classe Mario en ajoutant une classe Entity avant, ainsi la classe Mario ne contiendra que le code spécifique au joueur, et vous pourrez ajouter une classe Goomba. Ajouter également le descripteur, animations... Créez son état Die spécifique.
Regardez le trait Collidable afin de gérer les collisions entre objets.
Ajouter une class pour gérer les SFX facilement : code.
Mettre à jour l'implémentation des State afin de jouer les sons au bon moment (pour le saut...).
Lancez la musique à la fin du chargement du niveau.
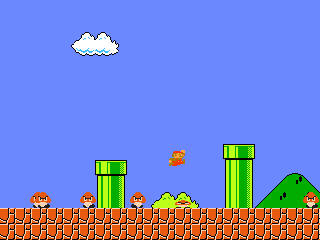
Vous devriez maintenant voir ceci :

Code dans son ensemble : code